- admin
- 0 Comments
- 3641 Views
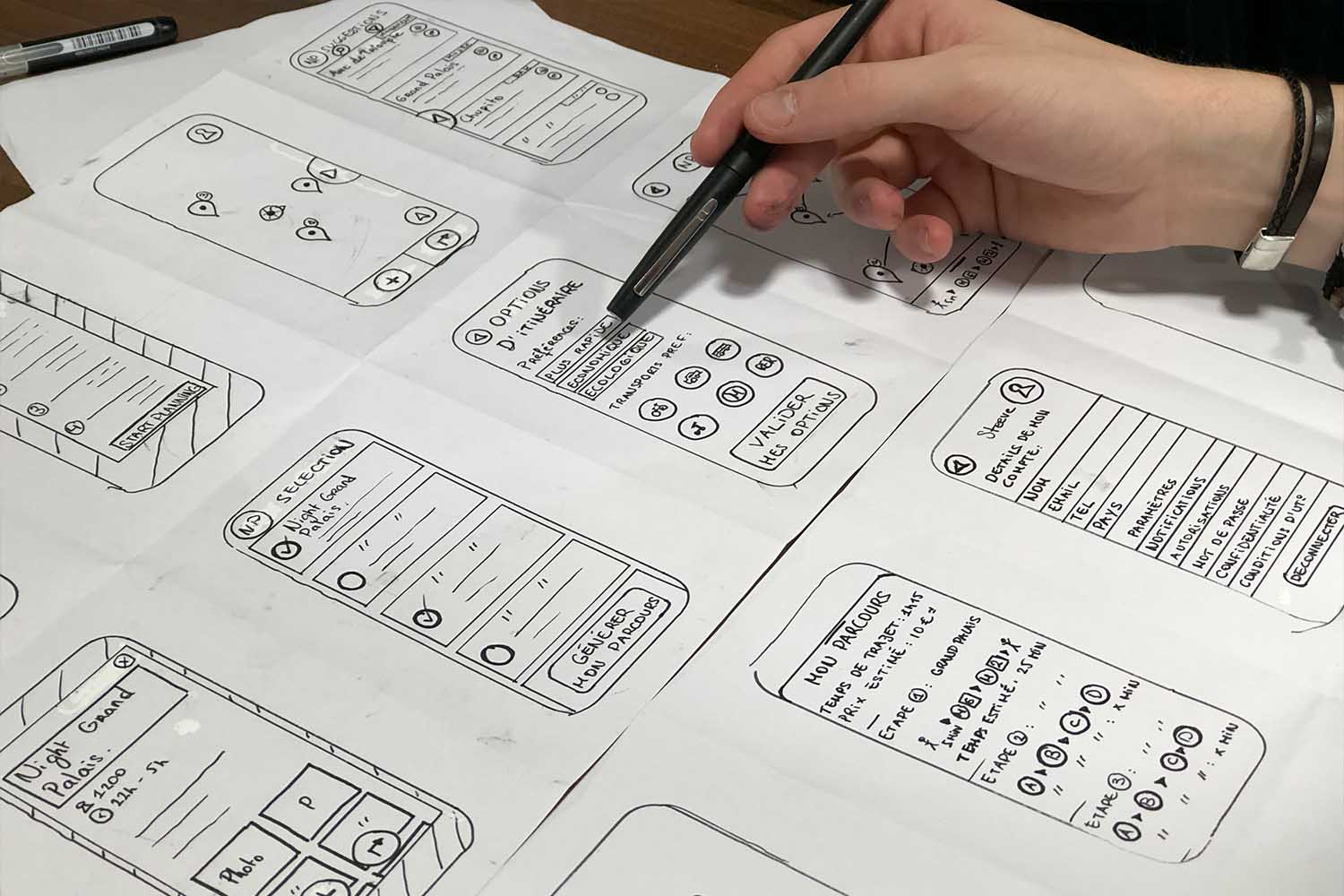
Wireframe For UI/UX
Introduction:
User interface (UI) and user experience (UX) design play a critical role in creating intuitive and user-friendly digital experiences. Wireframing is an essential step in the UI/UX design process that helps designers visualize and structure the layout, content, and functionality of a digital product. In this blog post, we will explore the significance of wireframes in UI/UX design, their benefits, and best practices for creating effective wireframes.
- Defining the User Journey: Wireframes serve as a blueprint for the user journey within a digital product. They help designers define the flow and navigation of screens, enabling them to map out the user experience from start to finish. By visualizing the user journey through wireframes, designers can identify potential pain points, streamline interactions, and ensure a seamless and intuitive user experience.
- Simplifying Design Iterations: Wireframes allow designers to focus on the layout and structure of a digital product without getting distracted by visual elements. By stripping away colors, images, and detailed aesthetics, wireframes simplify the design process, making it easier to iterate and refine the overall user experience. Designers can quickly experiment with different layouts, content placements, and interactions, gathering valuable feedback and insights before investing time in visual design.
- Communication and Collaboration: Wireframes serve as a communication tool between designers, developers, and stakeholders. They provide a visual representation of the design concept, enabling clear and concise communication of ideas and requirements. Wireframes facilitate collaboration by aligning all stakeholders on the design direction, functionality, and content organization, fostering a shared understanding of the final product.
- User-Centered Design: Wireframes put the focus on user needs and expectations. By creating wireframes early in the design process, designers can validate and refine their ideas based on user feedback and usability testing. Wireframes allow designers to identify potential usability issues, optimize content hierarchy, and ensure that the user’s goals and tasks are prioritized in the design.
- Streamlining Development Process: Wireframes serve as a guide for developers, providing a clear understanding of the desired functionality and layout of the digital product. Developers can refer to wireframes to understand the desired interactions, content placement, and overall structure, enabling them to build the product more efficiently. This streamlines the development process and reduces the risk of miscommunication between design and development teams.
Best Practices for Creating Effective Wireframes:
- Start with a clear understanding of the project goals, target audience, and user requirements.
- Keep wireframes simple and focus on functionality and layout rather than visual aesthetics.
- Use consistent and standardized UI elements to ensure clarity and ease of understanding.
- Consider the information hierarchy and content placement to guide the user’s attention.
- Incorporate feedback from usability testing and iterate on the wireframes based on user insights.
- Collaborate closely with stakeholders, designers, and developers to ensure alignment and understanding.
Conclusion:
Wireframes are a vital tool in the UI/UX design process, enabling designers to visualize and structure the layout, content, and functionality of a digital product. By providing a blueprint for the user journey, simplifying design iterations, facilitating communication and collaboration, focusing on user needs, and streamlining the development process, wireframes lay the foundation for intuitive and user-friendly designs. Incorporating wireframing into the UI/UX design process empowers designers to create compelling digital experiences that meet user expectations, resulting in products that are both visually appealing and highly functional.